Objective
Quick Lane provides the expert auto maintenance customers need - for any brand of car, truck or SUV.
Redesigning a website or migrating it takes a lot of planning and before the five month redesign of their site, Quick Lane was not a well know brand, carried over unorganized and duplicative content throughout pages and was missing a critical factor, search engine optimization (SEO). While we were asked to design a site that was eye-catching, our overall goal for Quick Lane was to implement best practices to sustain organic traffic, post-launch by addressing the information architecture, incorporating high-volume keywords, developing new metadata and content, cleaning up internal site links and establishing dynamic URLs.
Process
Site design isn’t just a UX and UI exercise. To really get the most out of our time and effort, we brought all disciplines into the traditional creative exploration process and went with a cross-functional approach.
Campaign team
Provided guidance on campaign activation priorities and asset development.
Has seen and given input on design and UX voice & tone development.
Analytics
Guided IA recommendation, influenced mobile-first design flow
and provided thoughts on content hierarchy.
SEO
Guided IA recommendation, nav pattern choices, homepage content.
Will be given first- and last-looks on any page comp or annotation.
Content Strategy
Shaping discussion on use of content in coordination with SEO and Analytics teams.
Solutions Delivery & Development
Coordinated project sprint prioritization. Has guided CRUX on component development concerns.
Client Engagement
Coordinated tool and service access, guided decision making on
“Now” vs “Near” prioritization. Made worried faces in CRUX’s general direction.
Campaign implementation
Activating the “It’s About Time” campaign means more than providing matching-luggage CTAs, it’s using quicklane.com as the first touchpoint that truly changes our customer’s experience.

1. Extending campaign language
Our customers are looking for a convenient solution that they can still feel confident about. Their lives are complex and full, and our campaign is built on this understanding. Our site will be, too. We’ll extend the premise of the campaign in a fun way, talking to people as real people. And without being too clever — because we’re still just here to help.
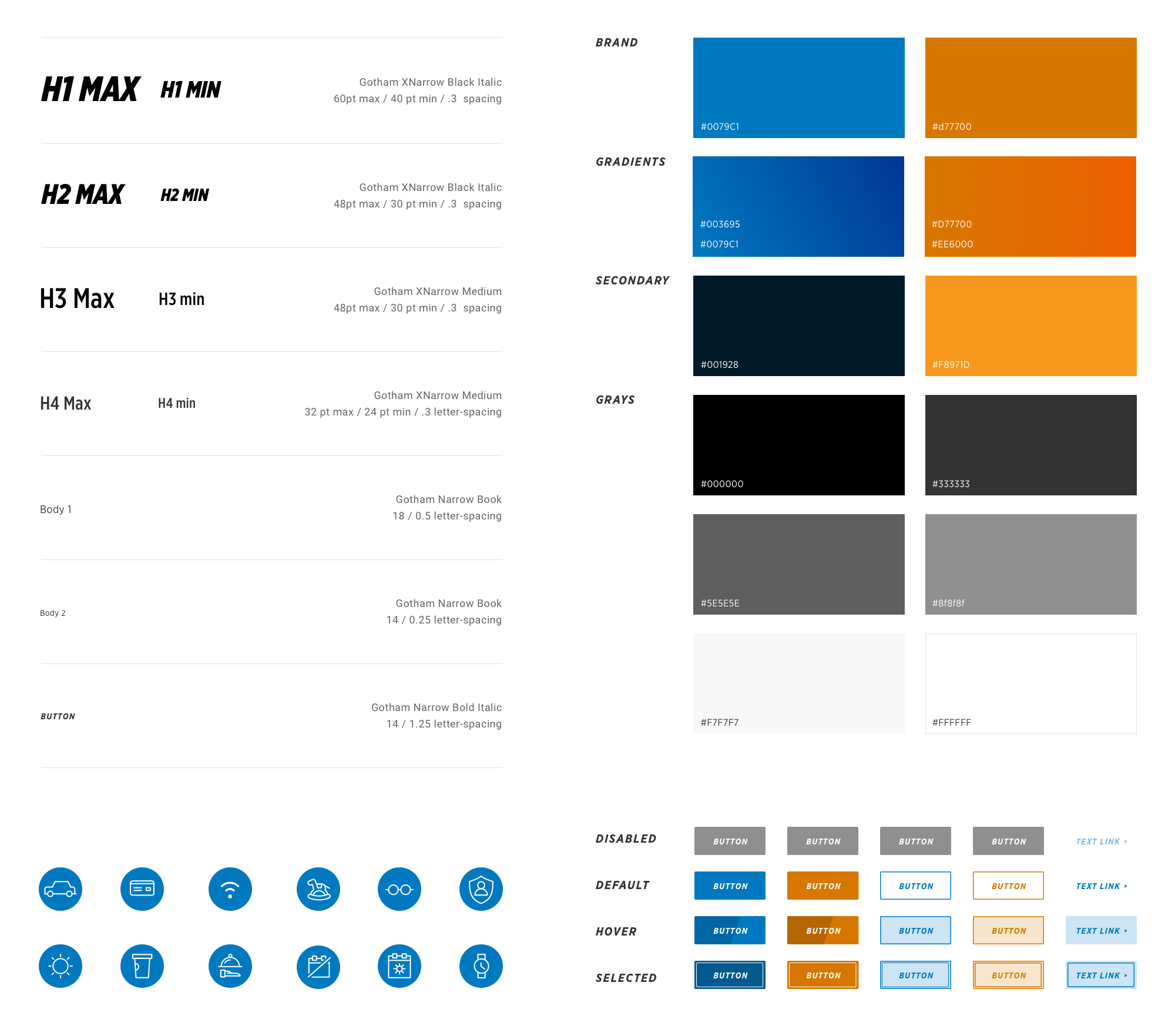
2. Creating a design system
We established a truly atomic and flexible / reusable and governable system that met WCAG 2.1 compliance standards.
”The goal of accessibility is not to check off a standards list; the goal is to make your product accessible.” -Shawn Henry, 2007
3. Consideration to conversion
Site implications include clear & concise descriptions of services, technician expertise, guarantees and warranties, a robust SEO optimization of the tire sales and service offering and content strategy for the all-makes owner including full implementation of optimizations that support Google’s knowledge panel.
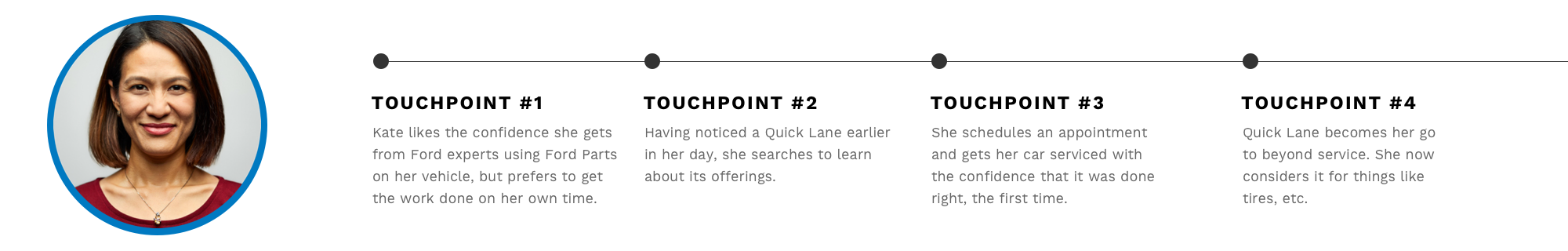
Persona 1: Kate bought her car from Ford and noticed a Quick Lane in the parking lot. She likes the confidence of servicing with Ford but wants the convenience of getting it serviced on her time.
Persona 2: Tim works for the local steel mill and needs a new set of tires for his F-250. He discovers Quick Lane when researching tire prices for his favorite brand.
Persona 3: Linda is a working mom with minimal spare time. She’s looking for a quick service solution for her 2013 Honda Pilot but is leery based on anecdotal horror stories she’s heard about Jiffy Lube, etc.
Information architecture
Quick Lane’s current IA houses duplicative content and the organization is unfriendly to the user. Information architecture is about organizing a site’s content in a way that it can be understood in an easy manner. A content audit was completed and a revised IA was presented. The revised IA included a massive overhaul of the navigation, updated naming and the addition of educational articles.

Creative
From the start, design implemented accessibility requirements into visual comps and development was challenged to do the same within their code. This allowed for the two disciplines to seamlessly collaborate in Adobe Experience Manager. AEM became our source of truth and helped us execute content creation through an impressive content management system (CMS) which uses artificial intelligence. With all our process set in place, we began to work smarter rather than harder using content fragments and maximizing our component’s capabilities.
Credits.
Group Creative Director: Ben Carmean
Art Directors: Kenzie Tubbs, Rose Linhares
Writers: Meg Nuckolls, Michael Nishanian
Experience Design: Selina Kendall, Simon Goodwin
Development: VMLY&R