Objective
The Ford Owner and FordPass entities created a disparate and confusing experience for the consumer forcing them to work thorough separate experiences to achieve their goals. Our goal was to create a cohesive experience for consumers by converging the two and creating a common visual language that met WCAG 2.1 compliance standards. The Ford Owner Singular Web Experience.
Process
Site design isn’t just a UX and UI exercise. To really get the most out of our time and effort, we brought all disciplines into the traditional creative exploration process and went with a cross-functional approach.
Functionality first
Functionality first. From the start, design implemented accessibility requirements into visual comps and development was challenged to do the same within their code. This allowed for the two disciplines to seamlessly collaborate in Adobe Experience Manager. AEM became our source of truth and helped us execute content creation through an impressive content management system (CMS) which uses artificial intelligence. With all our process set in place, we began to work smarter rather than harder.
/
Reusability
The ability to reuse components across hundreds of pages helped develop a brand consistency where one was lacking.
Productivity
With an aggressive timeline and agile approach, by developing a small, but mighty, set of components we were able to build the Ford Owner site out efficiently and effectively.
Maintainability
Reusable code, assets and content was the only way to maintain such a large site; it simplified debugging and streamlined future updates.
Accessibility
Are we really user-centered if we don’t focus on all of our users?
• All type color combinations on Singular Web Experience must pass WCAG SC 1.4.3 AA standards of 4.5 : 1
• All CTAs and link styles should have a hover style and meet color contrast requirements (per WCAG SC 1.4.1, 1.4.3)
• When hovered over, text links feature a visual change in state in their caret to denote that is is an active link
• Form fields should always have a label attached to them to denote what their meaning is (per WCAG SC 3.3.2)
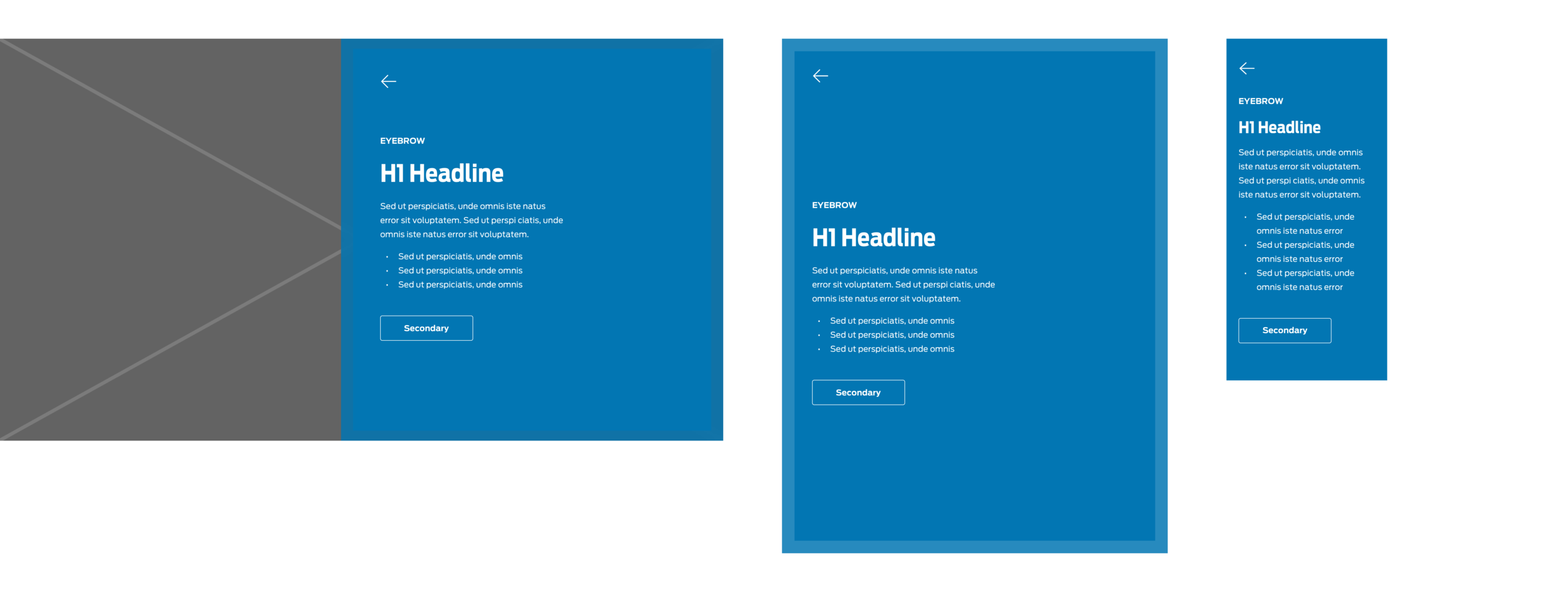
Unauthenticated Interactive Hero: Desktop / Tablet / Mobile
Unauthenticated Interactive Hero: Desktop / Tablet / Mobile
50/50 Flexible Layout Container: Desktop / Tablet / Mobile
Icon Tiles: Desktop / Tablet / Mobile

Creative
It’s no surprise this developed into a two year undertaking. Sunsetting one site and combining it with another was no easy task but, by working hand-in-hand with development we were able to create extremely flexible components within Adobe Experience Manager allowing anyone to fully author content on the new owner.ford.com. As we grew our design system accessibility was kept at the forefront in both design, SEO and code. AEM became our source of truth and helped us execute content creation through an impressive content management system (CMS) which uses artificial intelligence. In addition to merging the two sites and establishing a AA compliant design system, we audited and migrated thousands of pages over to the new platform in various languages. While it may look like a site redesign from the outside, the Ford Owner ecosystem now allows you to manage your vehicle(s), have access to thousands of how-to articles and videos, sign up for Ford’s rewards program, FordPass Rewards, and much more.
Credits.
Group Creative Director: Ben Carmean
Art Directors: Kenzie Tubbs, Rose Linhares, Nate Hofer, Gary Schroer
Writers: Meg Nuckolls, Michael Nishanian
Experience Design: Selina Kendall, Simon Goodwin, Adriana Phillps-Guzman
Development: VMLY&R, Comarch, Ford IT